Portfolio and Projects
- 2024 - Tetris Clone (Rust/Macroquad)
- 2020 - Calendar Maker
- 2020 - Bread Hydration Calculator
- Flash Card Template
- Offline CSV to JSON Converter
- Snapping Geometric Pieces
- Other Projects From Olden Days


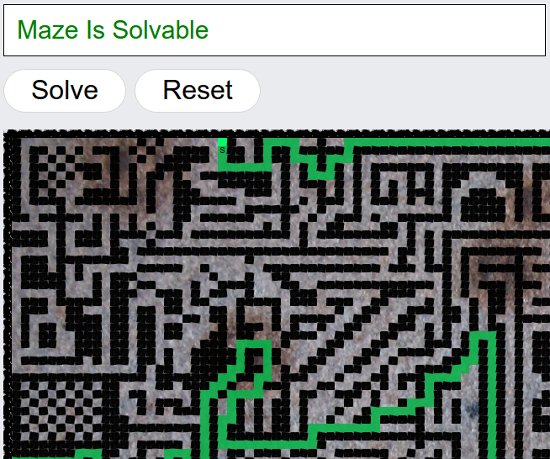
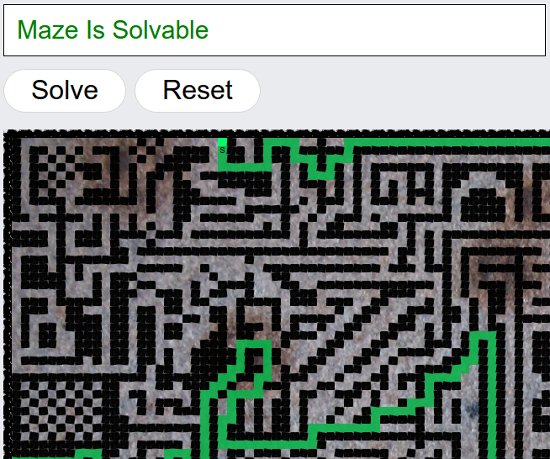
Maze Editor
This is a Maze Editor I made in React. In renders over 8000 DOM nodes, and allows fast editing of the virtual DOM tree.
Visit Website
Features
- Autosolve
- Autosave
- Editable map
- Printable mazes
- Fast editing and solving
Technology
- React
- JavaScript
- CSS/SCSS


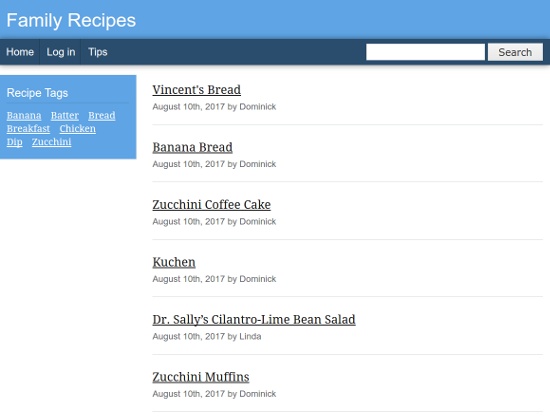
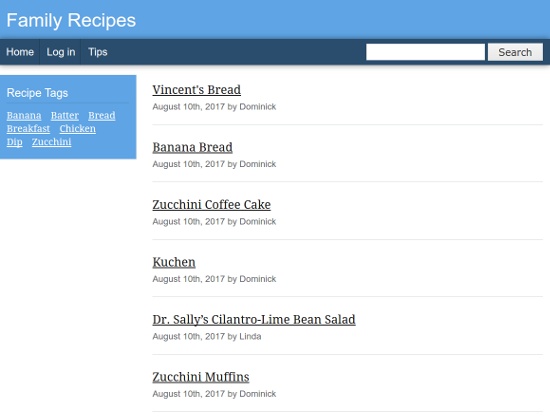
Family Recipes Website
This is a recipe website I made for my family. It's built with Drupal 8 and runs on Linux, Apache, MySQL, and PHP inside Docker. In front of the server, I run HAProxy to handle routing and encryption.
Infrastructure
- Docker
- HAProxy
- Linux, Apache, MySQL, PHP
- Let's Encrypt SSL
- Amazon Web Services
Software
- Drupal 8
- CSS/SCSS


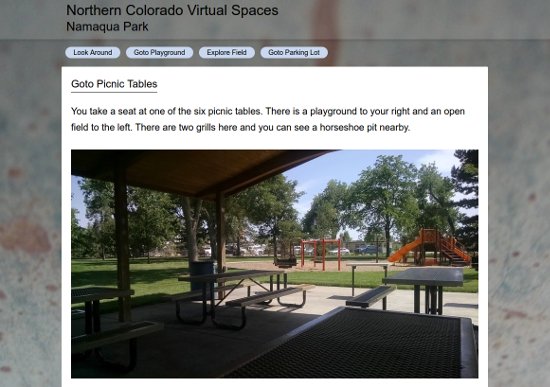
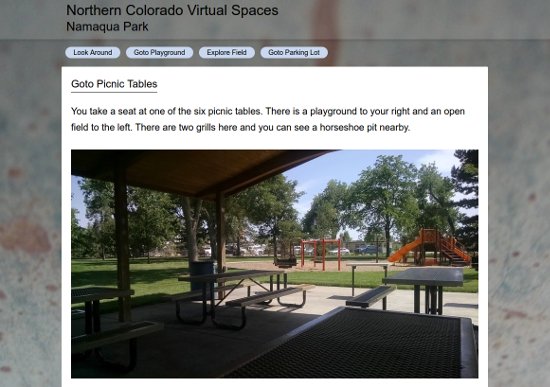
Namaqua Park Virtual Space
Experimental website for capturing a virtual representation of a physical place.
Visit Website
Technology
- PureScript
- JavaScript
- SCSS


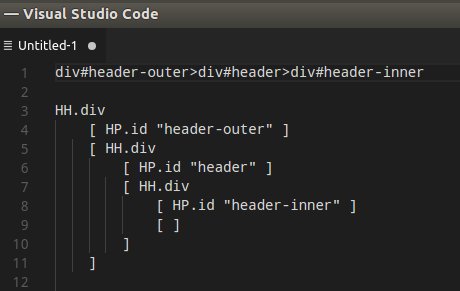
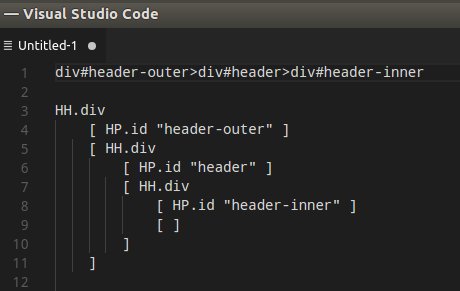
VSCode extension for purescript-emmet
VSCode extension that pipes the text under the cursor to purescript-emmet and replaces the abbreviation with typed Halogen markup.
Visit GitHub repository
Visit Visual Studio Marketplace
Technology
- TypeScript
- Visual Studio Code
- Node.js
- System Process I/0


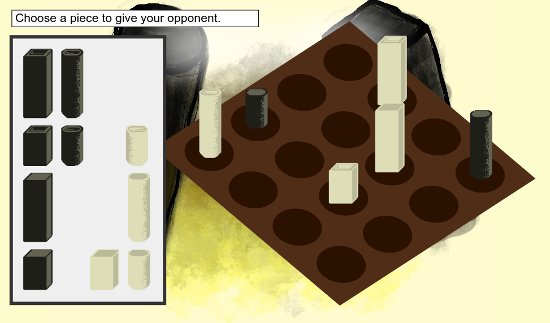
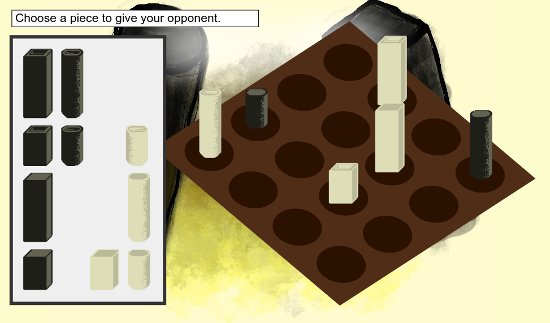
Quarto Legends
This is a board game I made and as an HTML5 and Android app. The HTML5 version supports multiplayer with WebRTC. It also has a good
AI to play against.
Visit App
Release Channels
- Website
- Google Play Store
Features
- Advanced AI
- In game tutorial
- Two Player with WebRTC
Technology
- JavaScript
- PaperJS
- PureScript
- WebRTC


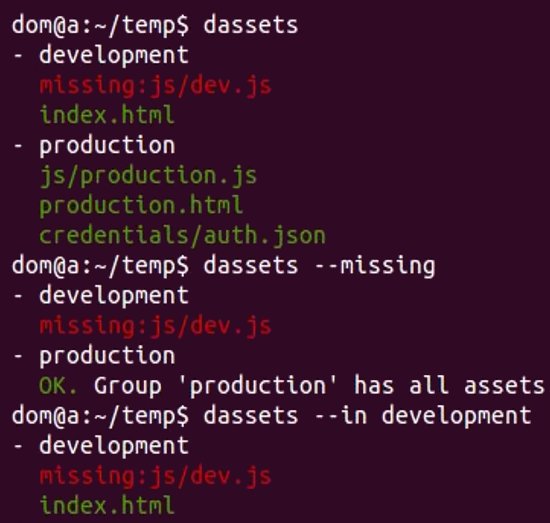
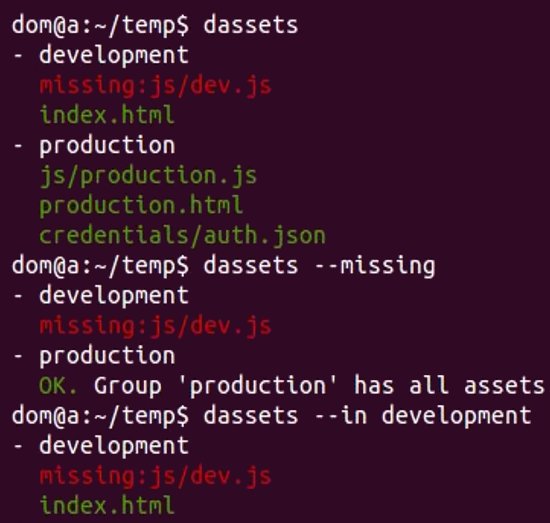
dassets
dassets is a command-line tool to help track project assets.
Visit npm registry
Visit GitHub repository
Release Channels
- npm
- GitHub
Technology
- JavaScript
- PureScript
- npm


Marketing 360
I contributed to the frontend programming of Madwire Media's Marketing 360 platform.
Visit Marketing360
Technology
- AngularJS
- RequireJS
- Highcharts
Tools
- Gulp
- Node.js
- SASS
- Jasmine


Drawing With Raphael.js
This is a graphics demo I made that uses Raphael.js to draw a grid of circles. Try Demo
Technology
- HTML
- JavaScript
- Raphael.js
