How to Write a Chrome DevTools Extension
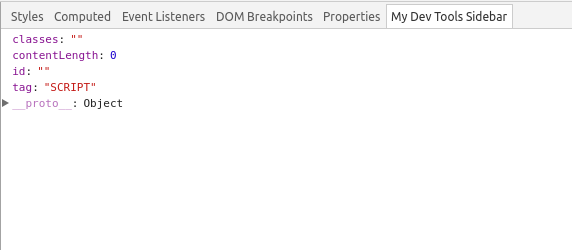
In this tutorial, we'll make a Chrome extension that displays some additional information about the currently selected DOM node in the Chrome Elements panel. We'll display the classes, id, tagname, and content length.

We'll be using a folder structure like the following.
- YourProjectFolder
- bootstrap.html
- showNodeInfo.js.js
- manifest.jsonmanifest.json will contain the following json object. This tells Chrome what your extension does.
{
"name":"name-of-your-extension",
"version":"0.0.1",
"manifest_version": 2,
"description":"Describe your extension...",
"permissions":[]
"devtools_page": "bootstrap.html"
}bootstrap.html will bootstraps the extension. Whenever the user opens the dev tools panel, bootstrap.html will be run in the background. From within bootstrap.html, we will include the showNodeInfo.js script.
<html>
<body>
<script src="showNodeInfo.js"></script>
</body>
</html>showNodeInfo.js is what will interact with Chrome's DevTools API, so we can add information to the side panel.
// We'll alias this property for ease of access..
var panels = chrome.devtools.panels;
panels.elements.createSidebarPane(
"My Dev Tools Sidebar",
function(sidebar) {
panels.elements.onSelectionChanged
.addListener(function() {
// The chosen element in the element panel
// has changed. We can now update the sidebar
// contents...
});
});After adding the files and content, we can now try to enable the extension to see if it's working. If you open Settings > Extensions in Chrome, you can click "Load unpacked extension" which will open a file dialog. Choose the folder where your extension is located and click Ok. Afterwards, you should see your extension in the list, and you can activate it, reload it, or inspect the background page.
How to Add Content To the Dev Panel
As of this writing, there appears to be 3 ways you can set the content of the sidebar.
Set The Content As An Object
You can use sidebar.setObject to set the content of the sidebar.
panels.elements.createSidebarPane(
"My Dev Tools Sidebar",
function(sidebar) {
function updateContent() {
// Example 1
sidebar.setObject({1:2}));
}
updateContent();
panels
.elements
.onSelectionChanged
.addListener(updateContent);
});
});
Set It To An Expression
You can use sidebar.setExpression to run an expression in the page's context. The return value should be an object, and this will get set as the panel's content.
panels.elements.createSidebarPane("My Dev Tools Sidebar",
function(sidebar) {
function updateContent() {
// Example 1
// A simple inline function expression...
sidebar.setExpression(
"(function() { return {1:2}; }())"
);
// Example 2
// You can also run a function in the
// showNodeInfo.js.js within the context
// of the page by doing the following...
function getPanelContents() {
// Return a value based on the page
// content and the currently selected
// element pointed to by $0
return {
"content" : $0.textContent.substr(0, 50)
}
}
sidebar.setExpression(
"(" + getPanelContents.toString() + ")()"
);
}
updateContent();
panels
.elements
.onSelectionChanged
.addListener(updateContent);
});
});Note that $0 is a DevTool's specific identifier that points to the currently selected DOM Node.
